項目背景
在每一座活躍的城市,每天有不同目地的訪客在商業大樓進出,大樓管理透過「訪客簽到簿」與「抵押證件」進行安全管控,對於訪客來說這只是個開始,如何快速找到公司位置、與聯絡人都是即將面臨的問題,我們希望發展一個基於 iPad 的軟體,來解決這個問題。
品牌設計
公司希望建立一個品牌設計,能更貼近消費者中心,以下是我主要的設計方向:
- Naming and Messaging 建立貼近產品服務的名稱與視覺設計
- Product Consistency: 建立設計標準,確保產品一致性與可延展性
- Accessibility: 建立易讀性標準,確保不同身份年齡的訪客易用性
命名與訊息設計

字體排版

符號設計

易用性標準
Accessibility guideline from W3C
There is no difference between the colors) to 21:1 (the highest difference possible
Following: (Level AA)
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1
The Large Text: Large-scale text and images of large-scale text have a contrast ratio of at least 3:1
Following: (Level AAA)
The visual presentation of text and images of text has a contrast ratio of at least 7:1
Large-scale text and images of large-scale text have a contrast ratio of at least 4.5:1

檢視原型流程
在設計之前,我希望建立原有設計的流程圖,來檢視使用者介面環節的問題,以下為流程圖與我所發現的問題:
- 歡迎頁面是使用者最初的印象,我希望能使用乾淨、簡潔的導覽,讓使用者易於使用,同時具備品牌視覺
- 訪客身份需要建立獨立的介面,讓不同目地的訪客可以由此登入,同時重新定義訪客身份與來訪目的
- 登入流程優化,以整體登入時間為主要訴求,達到方便與快速,需要調整訪客在填寫大量資訊的問題,text fields 與 information architecture 必須重新設計
- 針對錯誤流程,需要有統一的對話與指引方式,讓使用上更有彈性


產品簡介
Welcome Interface
歡迎頁面是訪客第一次接觸到產品的印象,這也代表商業大樓的門面,以下是在此頁面需要做到的方向:
- 可支援不同企業的品牌形象 - 透過品牌色彩設定,企業可以自由選擇自己的品牌色彩,並支援二種不同的呈現方式
- UPass 系統商識別 - 在不影響企業視覺的情況下,需要置入系統商的品牌識別
- 其他支援 - 提供語種切換與訪客登出

Visitor Identity
針對不同的訪客有統一介面登入,並加入說明文字以避免錯認身份的體驗狀態

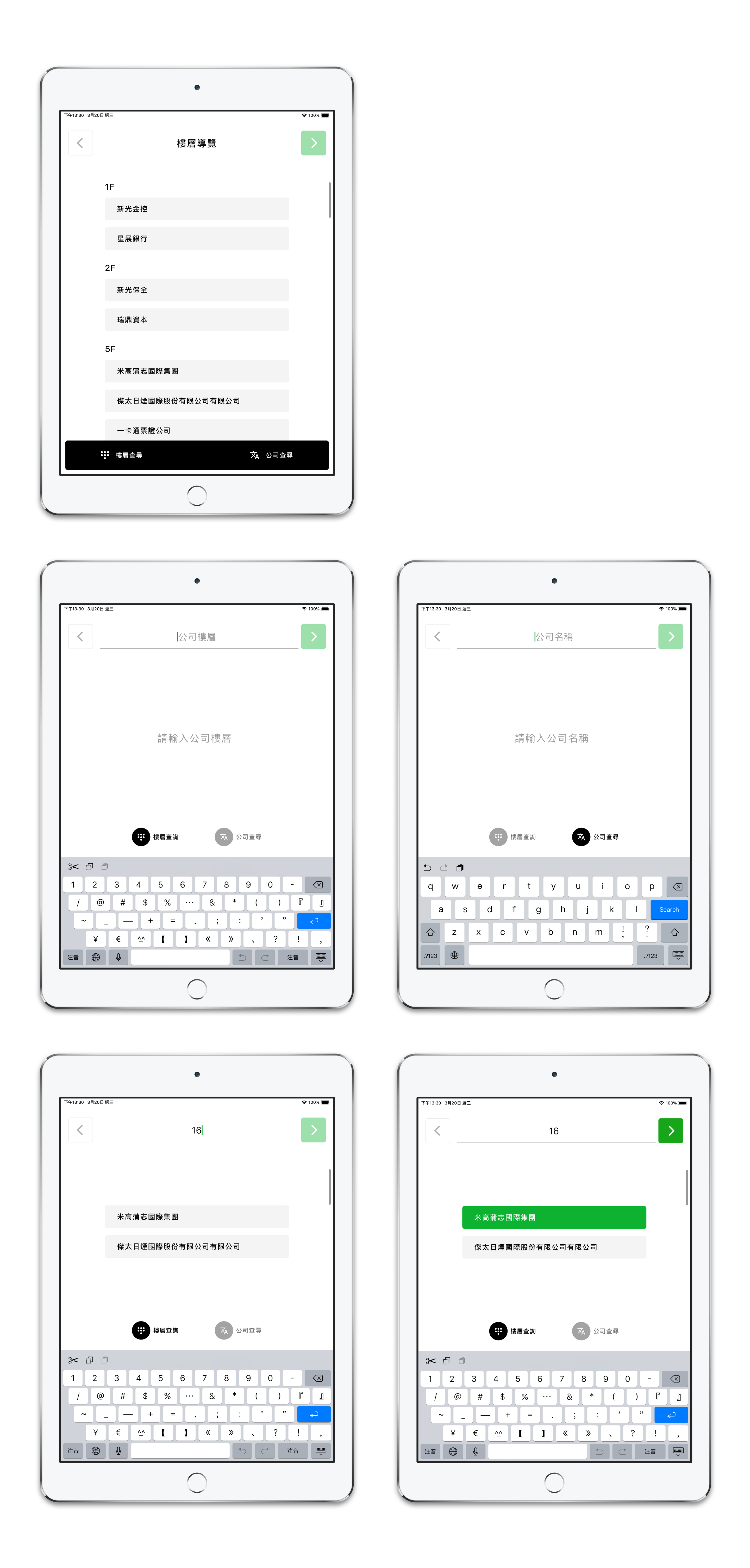
Floor Check-in
對於一般訪客,因為沒有商務預約狀態,需透過樓層登入進行安全管控,以下是訪客的幾種狀態:
- 為方便不同年齡的使用者理解,基礎介面採取導覽方式設計
- 不同的訪客情境,可能會出現忘記公司名稱或樓層的事件,所以採取公司名稱與樓層的不同搜尋方式

Sign-in and Register

Mobile Verifications

